描述
Easily create Image Hotspots (tooltips with WooCommerce or custom product info) with the Image Hotspot Block, all directly from within your post, page or site editor!
This plugin has just been released so please let me know if you have any feature requests or suggestion!
Key features
- Easy to use : Simply add the block to your page, add your image and products and you are good to go!
- Easy to customize : From the color of the dot, to the tooltip content and layout, we try to give you as much control as possible to let you create the perfect style for you.
- Performance : We only load our script and style when the page is actually using our block.
How to use
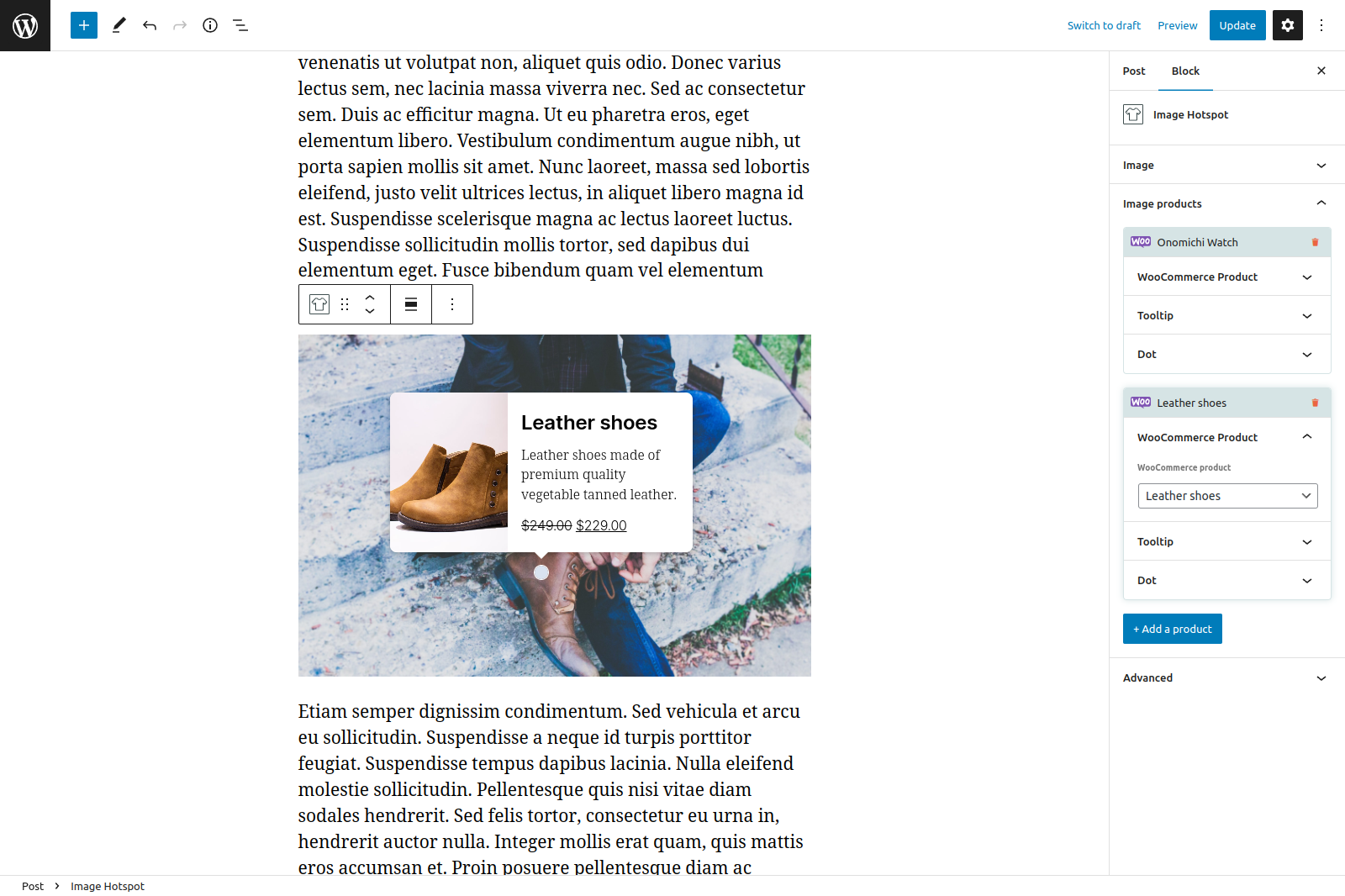
- Open a page or blog post using the block editor ( Gutenberg editor ).
- Add the “Image Hotspot” block.
- Choose an image.
- With the block selected, in the right sidebar ( block options ), click on “Add product”.
- From there, either add a WooCommerce product to autofill product info, or create a custom product.
- You can move the hotspot by holding ctrl or command key and draging the hotspot.
- You can then customize the tooltip layout, content etc..
常見問題
-
Will it work with my theme ?
-
Image Hotspot Block should work with any theme, as long as you are using the block editor ( Gutenberg ). Also please note that the alignment options “wide” and “full” support is also up to your theme.
-
Is WooCommerce required ?
-
While Image Hotspot Block works best with WooCommerce, it is not required and you will be able to create “custom products” on a per-tooltip basis.
-
Does it work for videos or gif ?
-
Image Hotspot Block only supports images for now, if we get requests to support more media types we might include it in the future!
評價
貢獻者及開發者
修改日誌
1.0.4
- Hotfix issue where a script wouldn’t load for some users.
1.0.3
- Maintenance update, updated dependencies, refactored code.
0.0.1
- Initial release.