描述
Solid Testimonials is a powerful and versatile WordPress testimonial plugin designed to elegantly display testimonials, customer reviews, or quotes on your website in various captivating ways. Whether you want to showcase testimonials on posts, pages, or custom templates, this plugin provides the perfect solution.
With our user-friendly Shortcode Generator settings panel, creating stunning testimonials showcases is easier than ever. The live preview feature allows you to see the changes in real time, helping you craft unique and visually appealing testimonial displays with fully responsive layouts and customizable styles.
🎬 Live Demo ⬆️ Upgrade to PRO 📚 Documentation 🙋♂️ Support
Why are testimonials crucial for your business?
Testimonials play a pivotal role in building trust and credibility among potential customers. With Solid Testimonials, you can effectively present these valuable testimonials on your website and continuously gather fresh reviews to reinforce your brand’s reputation.
What makes Solid Testimonials stand out?
- Intuitive and User-Friendly: Our testimonial plugin is designed to be simple yet powerful, allowing you to effortlessly manage and display testimonials according to your preferences.
- Versatile Showcasing Options: Showcase testimonials on any page, post, or custom template, providing seamless integration into your website’s design.
- Engaging Visuals: Enjoy responsive layouts and customizable styles that complement your website’s aesthetics, leaving a lasting impression on your visitors.
- Boost Trust and Conversions: Displaying authentic testimonials helps establish trust and encourages potential customers to take action.
Solid Testimonials empower you to harness the potential of testimonials effectively, enhancing your website’s credibility and ultimately driving more conversions.
Experience the difference of Solid Testimonials today and elevate your testimonial showcasing game with ease!
Comprehensive Plugin Features
Experience the Power of Solid Testimonials with a Rich Array of Functionalities:
- Over 20 Unique and Stunning Designs to Choose From.
- Versatile Testimonial Layouts: Grid, Slider, List, Filter, and Masonry.
- Image Modes: Choose from Normal, Gray to Normal, Grey on Hover, or Always Gray.
- Flexible Image Sizes: Thumbnail, Medium, Large, or Other Registered Sizes.
- Diverse Author Image Styles: Square, Circle, Radius, Square Shadow, Circle Shadow, and Radius Shadow.
- Fine-Tuned Controls: Show or Hide Designation, Company, Ratings, and Author Image.
- Slider Mastery: Effortlessly Set Speed, Autoplay, Delay, and Pause On Hover.
- User-Friendly Shortcode Generator Enhanced with Live Preview.
- Seamlessly Integrates with Page Builders.
- Intuitive Drag and Drop for Custom Testimonial Order.
- Smart Category Display: Showcase Testimonials Based on Categories.
- Efficient Filter and Query by Reviews Category.
- Limit Testimonial Display as Needed.
- Convenient Repeatable Social Media Meta Box.
- Device-Specific Column Options for Optimal Responsiveness.
- Customize with Ease: Add Your Own Custom CSS.
- In-Depth Reviewer Information and Social Links.
- Tailor Testimonial Length with Custom Character Limit.
- Seamless Star Rating System.
- Versatile Testimonial Ordering: ID, Title, Custom Order, Random, Date.
- Choose Display Order: Descending or Ascending.
- Hassle-Free Dummy Data Import or Deletion.
- Effortless Shortcode Management: Edit, Clone, Delete.
- Display Multiple Testimonial Shortcodes on a Single Page.
- Lightning-Fast Loading for Enhanced Performance.
- Smart Script Loading: Admin Pages and Where Shortcodes Exist.
- Localization-Friendly: Replace Preferred Texts with Ease.
- Responsive Showcase: Display Testimonials Beautifully Across Devices.
- Seamless Integration with Standard WordPress Themes.
- Unlimited Testimonials: Add as Many as Needed.
- Developer-Friendly with Easy Customization Options.
- Extensive Browser Compatibility: Modern Browsers Supported.
- Valid W3C Markup Ensures Quality and Compliance.
- Embed Anywhere with Simple Shortcodes, e.g.,
[gs_testimonial id=2]. - Quick Setup: User-Friendly Interface Requires No Special Knowledge.
- Priority Email Support for Prompt Assistance.
- Free Installation Service Available Upon Request.
- Automatic Update Notifications Keep You Informed.
- One-Click Auto Updates Directly from Your Dashboard.
- Comprehensive Documentation and Dedicated Support.
- And Many More Features to Explore and Utilize!
- 🎬 View live Demos »
- ⬆️ Upgrade to PRO »
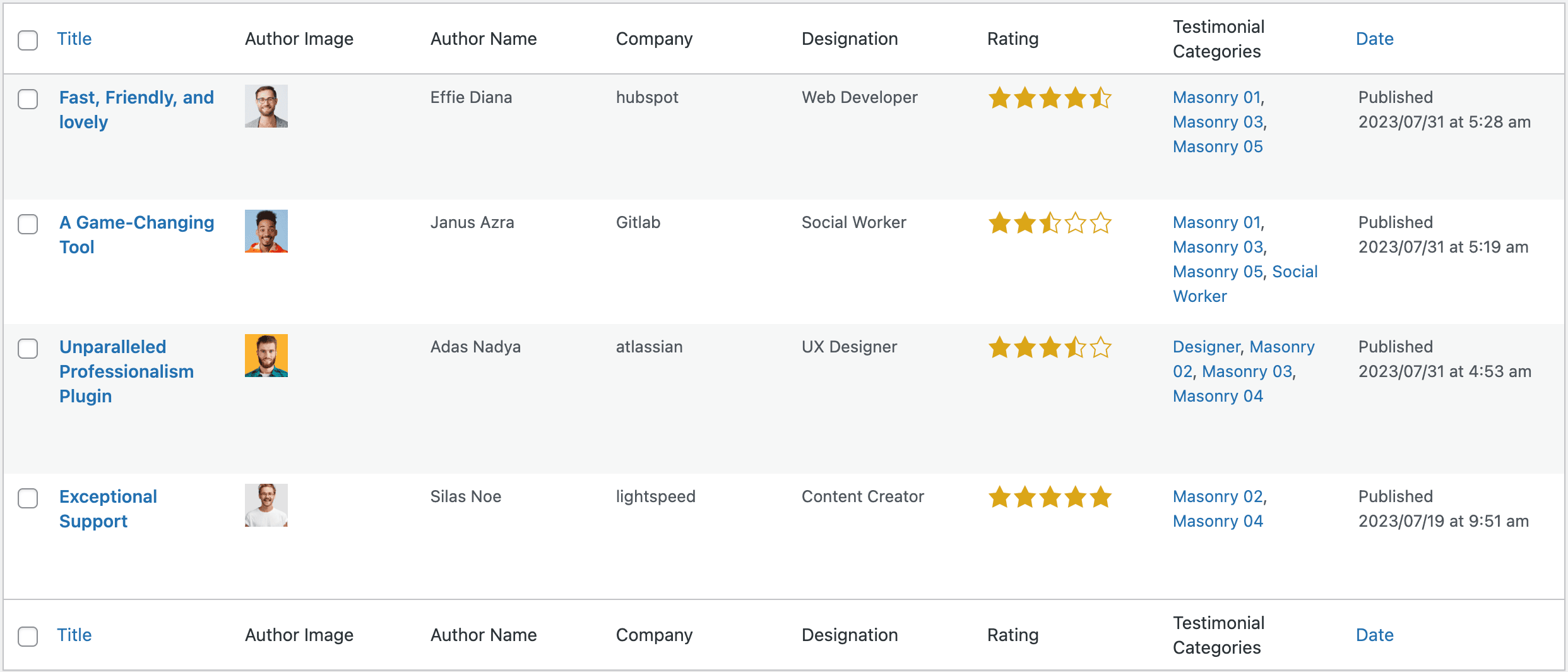
Available fields to add info
- Testimonial Title: Give each testimonial a distinct and meaningful title.
- Testimonial Details: Showcase the heartwarming testimonials shared by your clients in all their glory.
- Testimonial Author Image: Add personal touches with images of the testimonial authors.
- Testimonial Categories: Organize testimonials into categories for easy navigation.
- Reviewer Information:
- Reviewer Name: Display the names of the testimonial authors.
- Organization Name: Showcase the companies or organizations they belong to.
- Designation: Mention the positions or roles of the testimonial authors.
- Star Ratings: Highlight the rating scores given by the reviewers.
- Reviewer Extra Information:
- Email: If permitted, display the email addresses of the testimonial authors.
- Address: Add location information for an enhanced sense of credibility.
- Phone/Mobile: Share contact details to boost authenticity.
- Website URL: Provide links to the reviewers’ websites.
- Video URL: For a dynamic touch, include video testimonials.
- Company Logo: Showcase logos of the companies or organizations associated with the testimonials.
- Social Profiles: Include social icons with drag-and-drop reordering, allowing you to link to the testimonial authors’ social media profiles for additional authenticity and engagement.
Available Icons for Social Profiles
Linkedin, Facebook, Twitter, Google+, Youtube, Vimeo, Instagram, Dribbble, Behance, Pinterest, Flickr, Stumbleupon, Delicious, Reddit, VK, Vine, Github, Stack Overflow, Soundcloud, Envelope/Email, Link/Website, Skype, WhatsApp, Dropbox, WordPress, Tumblr, Foursquare, Xing, Lastfm, Hacker News, Yahoo, Trello, Steam, Deviantart, Feed, Renren, Spotify, twitch, Digg, SlideShare.
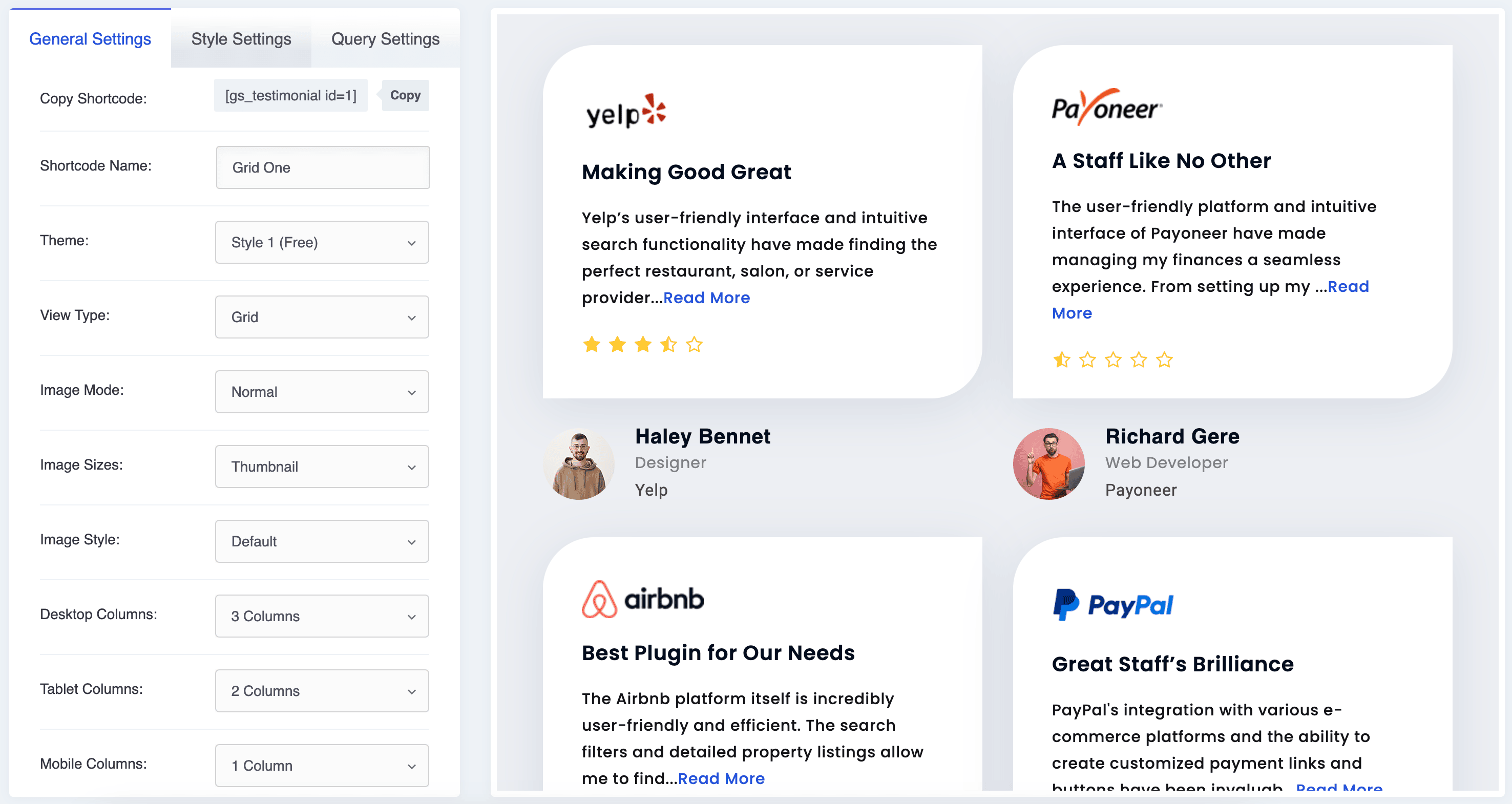
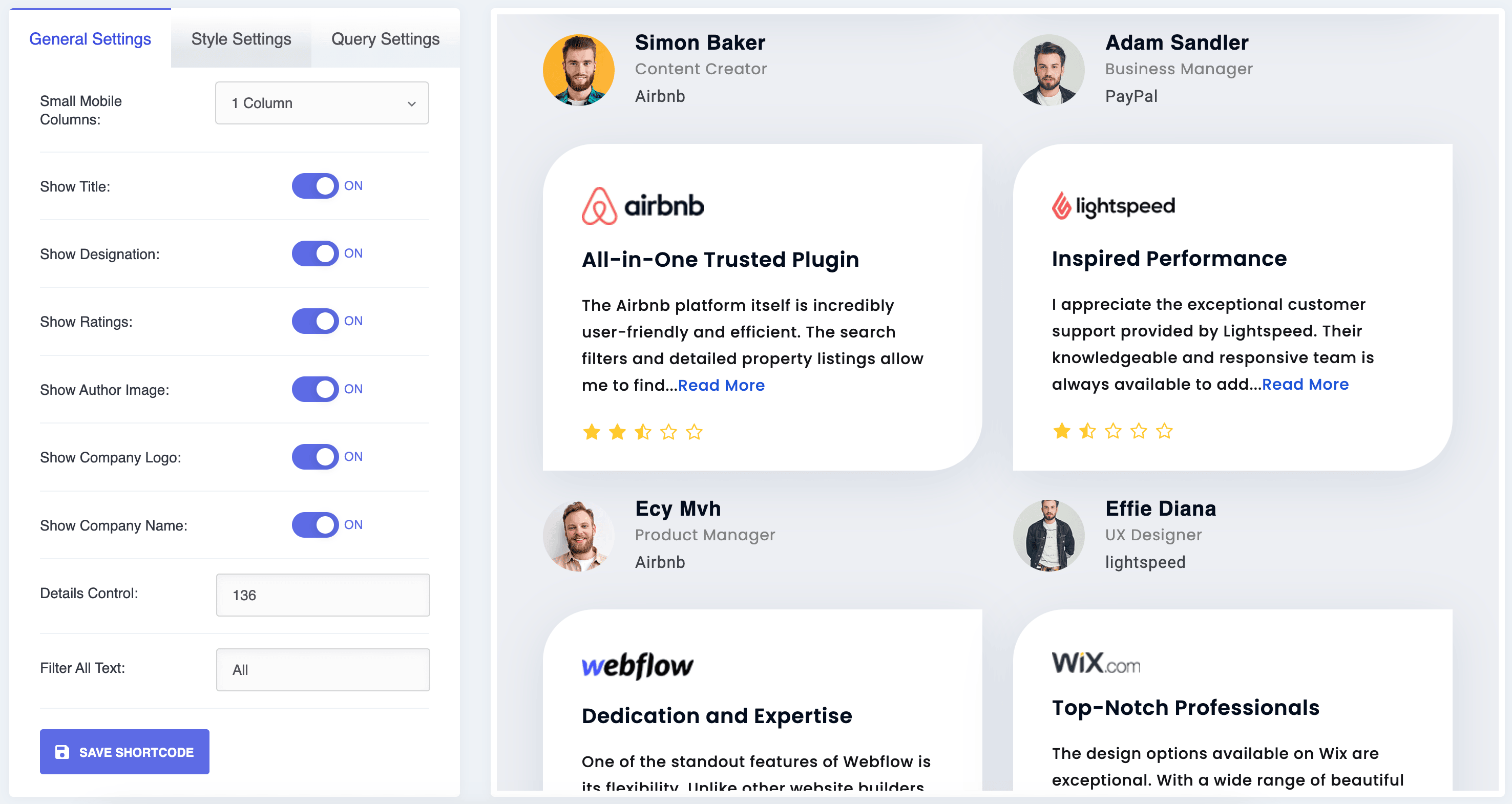
General Settings
Start by navigating to Solid Testimonials > Shortcode. Here, you can either create a new shortcode or edit an existing one. Once inside, you’ll land on the General Settings page.
- General Settings Fields:
- Shortcode Name: Assign a unique name to your shortcode.
- Theme: Choose from a variety of Grid & Carousel themes.
- View Type: Opt for Grid, Carousel, Masonry, or Filter layouts.
- Image Mode: Select image display preferences, including Gray options.
- Images Size: Pick from Thumbnail, Medium, Large, or other sizes.
- Image Style: Customize image shapes – Square, Circle, Radius, and shadow.
- Columns Control: Adjust columns for Desktop, Tablet, Mobile & Small Mobile (1 to 4 columns).
- Show/Hide Controls: Toggle Designation, Company, Ratings, and Image visibility.
- Details Control: Define the maximum character limit for Testimonial Details.
- Grid to Carousel/Filter/Masonry Features: Unleash advanced features across 18 new templates within Grid, Carousel, List, Filter & Masonry themes.
- Carousel Settings (When View Type is Carousel):
- Carousel Speed: Adjust the speed of the carousel transition.
- Enable Autoplay: Toggle automatic testimonial rotation.
- Autoplay Delay: Set the time interval between autoplay transitions.
- Pause On Hover: Enable pausing of autoplay on user hover.
- Filter Settings (When View Type is Filter):
- Filter All Text: Modify the “Filter All” text option.
- Dynamic Preview: As you customize settings on the left, the right area displays a real-time preview.
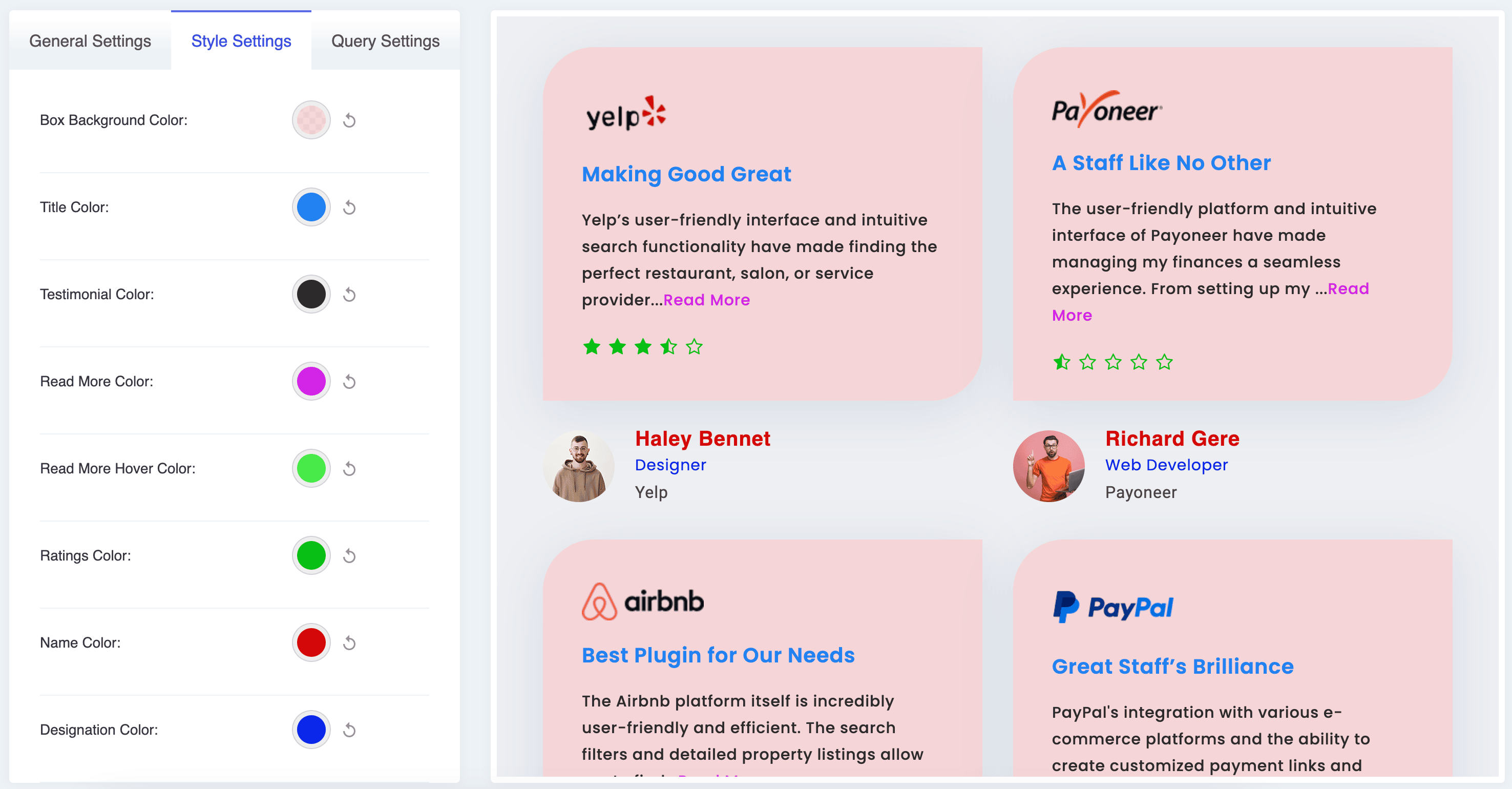
Style Settings
Easily Customize Your Testimonial Display:
To begin, navigate to Solid Testimonials > Shortcode. Create a new shortcode or edit an existing one. Then, proceed to the 2nd tab labeled Style Settings.
- Box Background Color: Choose the background color for the testimonial box.
- Title Color: Set the color for the testimonial title.
- Testimonial Color: Define the color for the testimonial text.
- Read More Color: Specify the color for the “Read More” link.
- Read More Hover Color: Set the color when hovering over the “Read More” link.
- Rating Color: Choose the color for star ratings.
- Name Color: Define the color for the testimonial author’s name.
- Designation Color: Set the color for the designation of the author.
- Company Color: Specify the color for the author’s company name.
- Info Color: Choose the color for additional information.
- Info Icon Color: Set the color for icons used in additional information.
- For Carousel View Type:
- Enable Carousel Navs: Toggle navigation arrows for the carousel.
- Enable Carousel Dots: Toggle navigation dots for the carousel.
- Carousel Navs Style: Choose from One / Two / Three styles for carousel navigation arrows.
- Dots Position: Set the position of navigation dots – Bottom / Bottom Inside Left or Right.
- Dots Style: Choose from One / Two / Three styles for navigation dots.
- Nav Color: Define the color for navigation arrow icons.
- Nav BG Color: Set the background color for navigation arrow icons.
- Nav Hover Color: Choose the color when hovering over the navigation arrow icons.
- Nav Hover BG Color: Set the background color when hovering over navigation arrow icons.
- Dots Color: Define the color for navigation dots.
- For Filter View Type:
- Filter Tab Style: Choose from Style One / Two / Three / Four / Five for filter tabs.
- Filter Color: Define the color for filter text.
- Filter BG Color: Set the background color for filter tabs.
- Filter Border Color: Choose the color for filter tab borders.
- Filter Active Color: Specify the color for the active filter tab.
- Filter Active BG Color: Set the background color for the active filter tab.
- Filter Active Border Color: Choose the border color for the active filter tab.
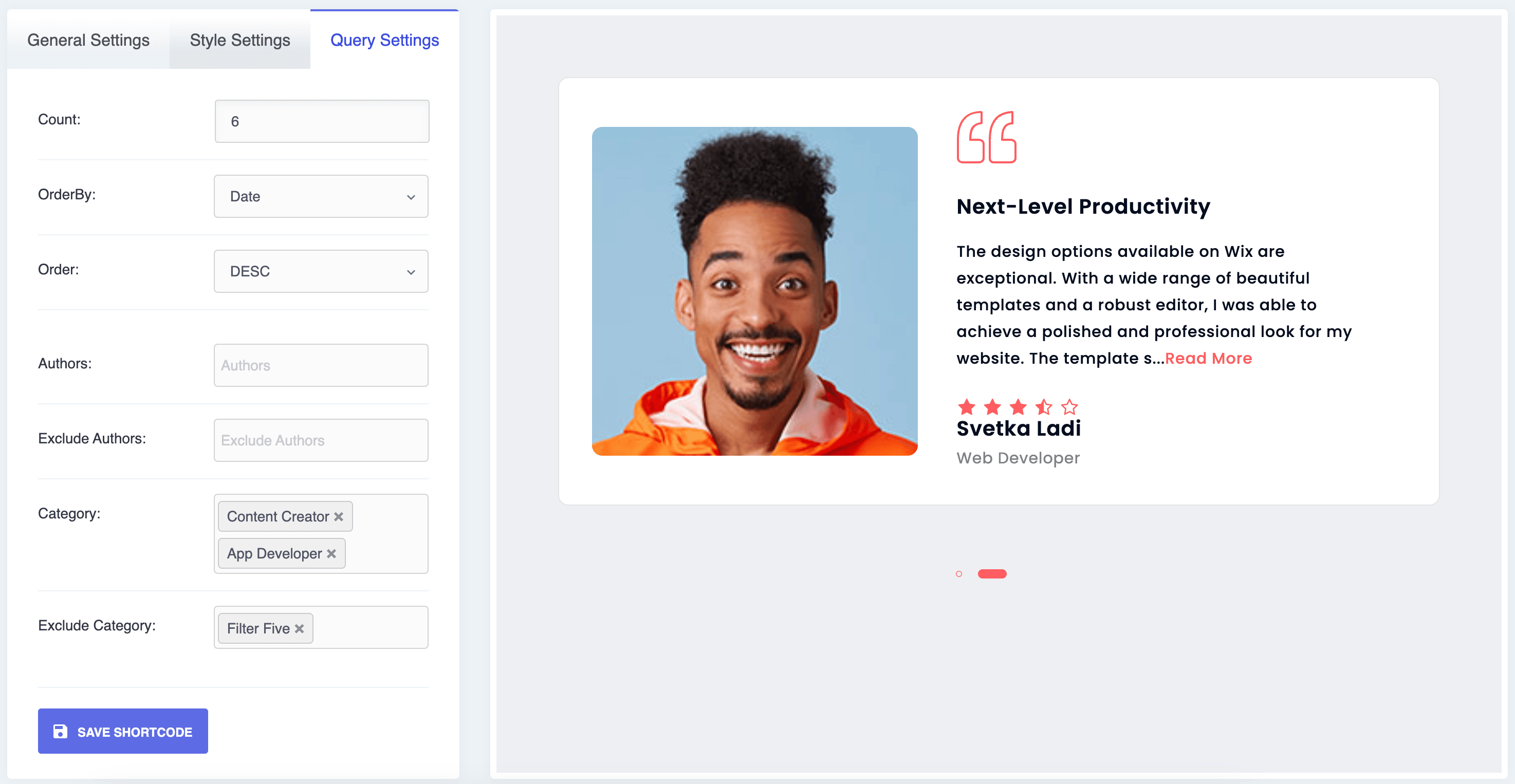
Query Settings
Begin by navigating to Solid Testimonials > Shortcode. Create a new shortcode or edit an existing one. Then proceed to the 3rd tab labeled Query Settings.
- Count: Specify the maximum number of testimonials to be displayed. Use -1 to show all reviews.
- Order By:
- ID: Sort testimonials based on their ID.
- Title: Arrange testimonials alphabetically by title.
- Custom Order: Define a specific order for testimonials.
- Random: Display testimonials in random order.
- Date: Sort testimonials by their date of creation.
- Order:
- DESC (Descending): Arrange testimonials in descending order.
- ASC (Ascending): Arrange testimonials in ascending order.
- Authors: Select specific authors whose reviews you want to display.
- Exclude Authors: Exclude certain authors’ reviews from the display.
- Category: Choose a specific category to showcase testimonials from. Select from the available list of created categories.
- Exclude Category: Hide testimonials associated with a particular category.
Preference ( Global Settings )
Head to Solid Testimonials > Shortcode and select Preferences.
- Replace Preferred Text for Read More: Customize the text for the “Read More” link according to your preference.
- Custom CSS: Implement your own custom CSS for a personalized touch.
Page Builder Support
- Gutenberg.
- Elementor.
- WPBakery.
- Divi Builders.
- Beaver Builder.
- Oxygen Builder.
- UX Builder – Flatsome.
- TagDiv – Newspaper.
- Genesis Framework.
Solid Testimonials shortcode usage
Select a theme, view type & other parameters. Shortcode will generate with id like [gs_testimonial id=1]
[gs_testimonial id=1]
Shortcode PHP Usage
<?php echo do_shortcode( '[gs_testimonial id=5]' ); ?>
Documentation
If you have any questions regarding the Solid Testimonials plugin and how to work with it, We recommend referring to our comprehensive online documentation. It provides detailed information and instructions to assist you in navigating and utilizing the plugin effectively. You can find the Documentation here.
Quick Support & Bug Reporting
If you encounter any problems or discover bugs, please post them in our Support channel. We aim to respond as soon as possible (excluding holidays).
Pro users are requested to contact our support channel for dedicated assistance.
🙋♂️ Alternatively, you can reach out to us through our Support or WordPress.org support forum.
Development Team
Crafted and Developed with Passion by GS Plugins
Confused?
🎬 View live Demos »
📚 Documentation »
🔥 You may like other plugins from GS Plugins
Logo Slider – Logo slider displays rotating logos of partners, clients, or sponsors, showcasing a business’s relationships and endorsements.
Portfolio – Filterable Portfolio plugin for WordPress allows you to easily display and showcase your projects, highlighting your skills and abilities.
Team Members – Build a Stunning Team Page or Section and Show off Your Team’s Talents!
Projects – Projects showcase displays detailed information including client reviews, ratings, galleries, and videos for a business’s work.
Books Showcase – Books showcase displays detailed information including author, published date, reviews, ratings, and gallery, allowing users to easily find and explore books.
Coaches – Coaches plugin displays coaches’ experience, skills, reviews, ratings, and certifications, helping users find the right coach for their needs.
Posts Grid – WordPress Posts Grid plugin displays the latest posts in an elegant grid format, allowing for easy navigation and quick access to new content on a website.
Posts Widget – WordPress Posts Widget plugin displays the latest posts in an elegant format on the sidebar or any widget area, allowing for easy navigation and quick access to new content on a website.
🎯 WooCommerce Plugins
WooCommerce Products Slider – WooCommerce Product Slider plugin displays products in a visually pleasing, sliding manner, making it easy for customers to browse and find the products they want on an online store.
WooCommerce Variation Swatches – WooCommerce Variation Swatches plugin replaces the default dropdown fields for variable products with visually appealing swatches, making it easier for customers to select product options and improve the overall shopping experience.
WooCommerce Brands – WooCommerce Brands taxonomy plugin allows for easy cataloging of products by adding a brand taxonomy, making it simple to organize and filter products on an online store.
📣 Social Plugins
Dribbble Portfolio – Dribbble Portfolio WP plugin enables you to display your Dribbble shots on your website in a portfolio layout, allowing you to showcase your design work to a wider audience.
Behance Portfolio – Behance Portfolio WordPress plugin allows you to display your Behance projects on your website in a visually appealing layout, making it easy for your audience to view and appreciate your work.
Pinterest Portfolio – Pinterest plugin for WordPress allows you to display your Pinterest pins on your website, giving your audience a chance to view and interact with your boards, and potentially drive more traffic to your Pinterest profile.
Instagram Portfolio – Instagram plugin for WordPress allows you to display your Instagram posts on your website, making it easy for visitors to view and interact with your content and also to increase engagement on your website.
Portfolio – Envato – Envato Portfolio Plugin allows you to display your Themeforest and Codecanyon items on your website, showcasing your digital products and making them easily accessible to potential customers.
Youtube Gallery – YouTube Gallery plugin allows you to display videos from a YouTube channel or playlist on your website, creating a visually appealing gallery and making it easy for visitors to access and watch your videos.
🏆 Branding Plugin
Custom Login – GS Custom Login allows you to customize the WordPress login screen, providing an easy way to create a unique and visually appealing login experience for your website users.
PowerUp – Enhance Your WordPress Experience with the Ultimate Security & Convenience Solution – Hide Admin Bar, Login & Logout Redirection, Disable Comments & Restrict WP-Admin Module.
螢幕截圖

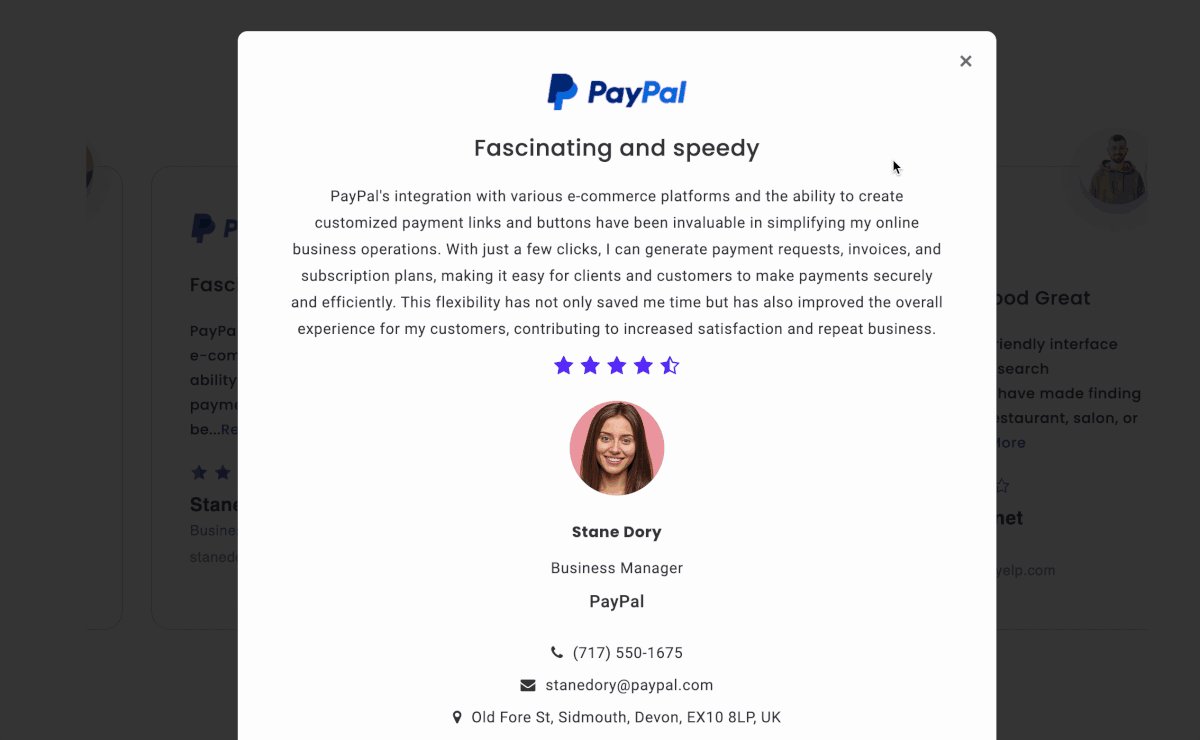
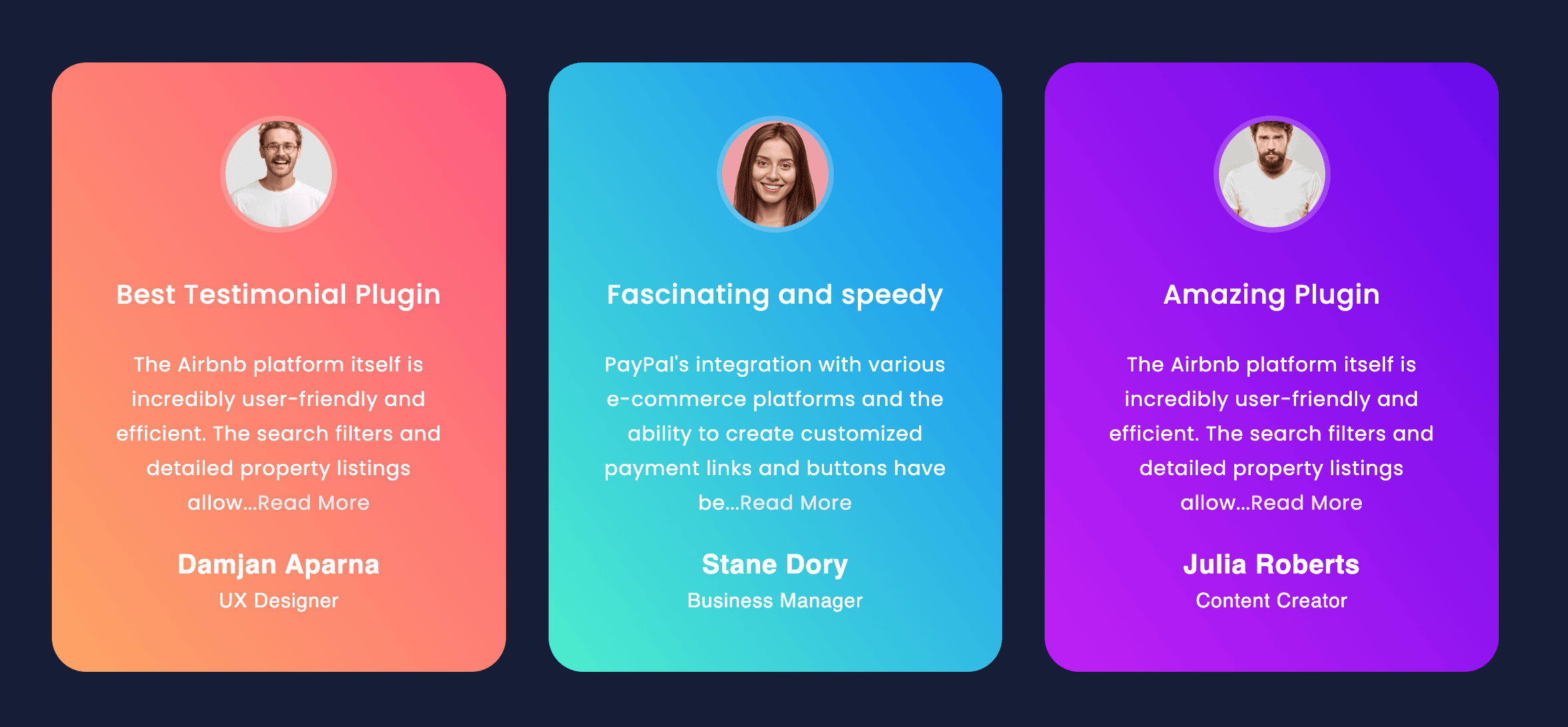
Slider Style 1 with Popup. 
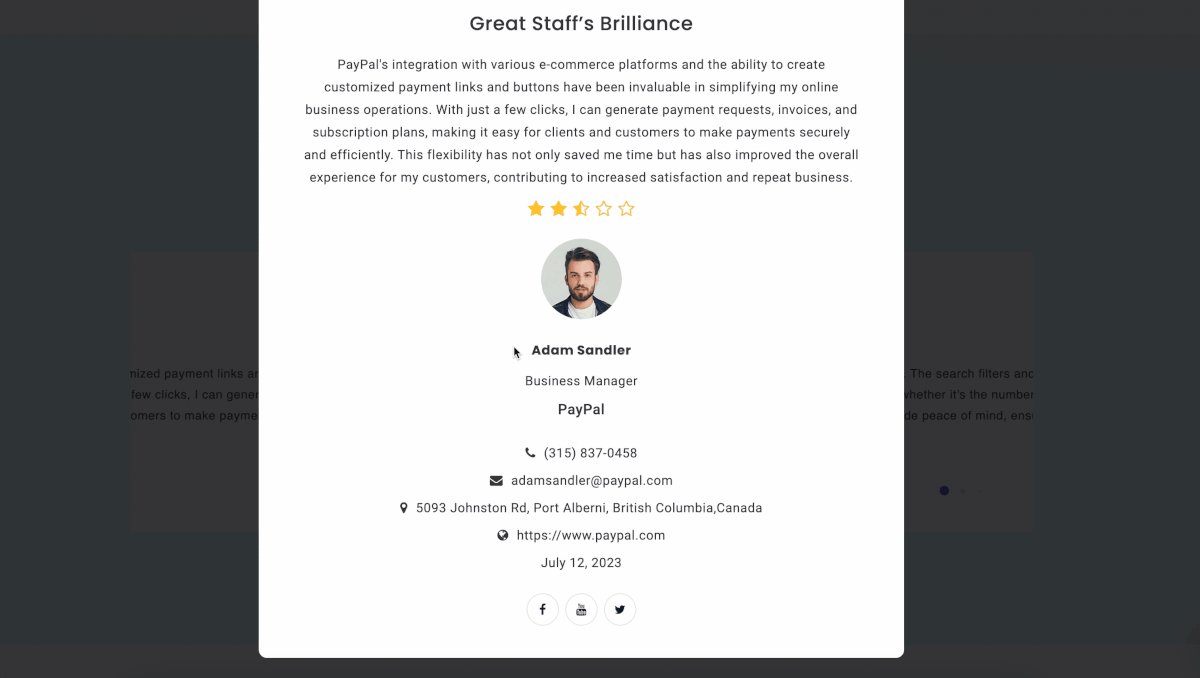
Slider Style 6 with Popup. 
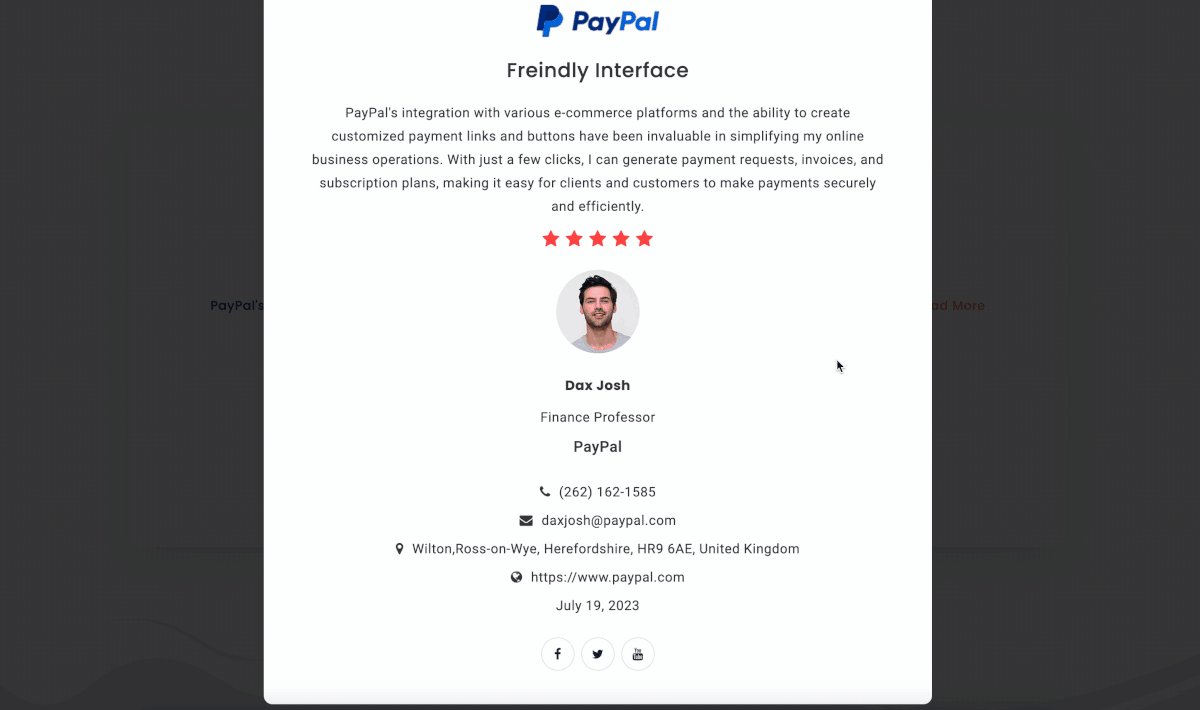
Slider Style 9 with Popup. 
Slider Style 12. Check the demo for more Slider designs. 
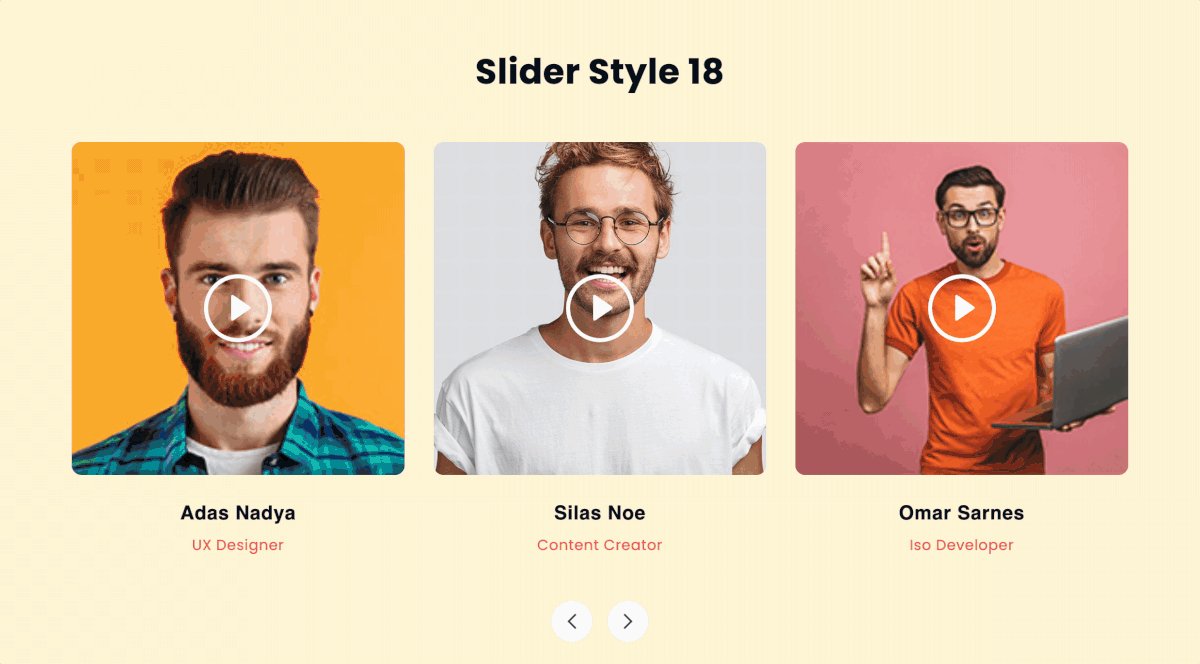
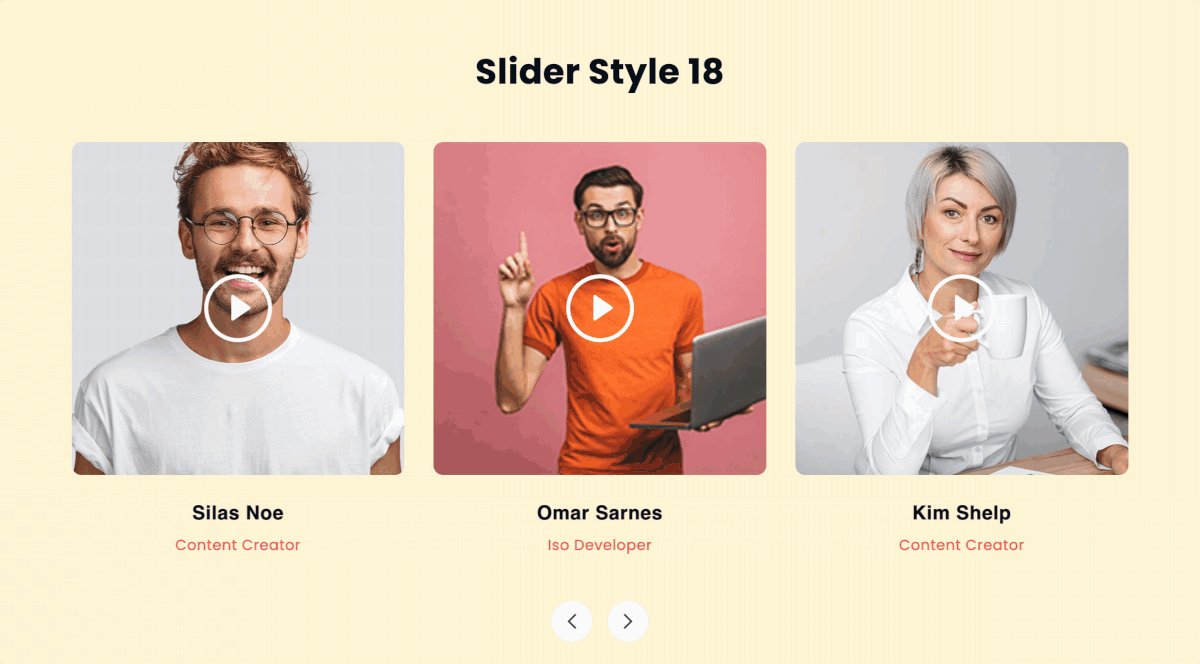
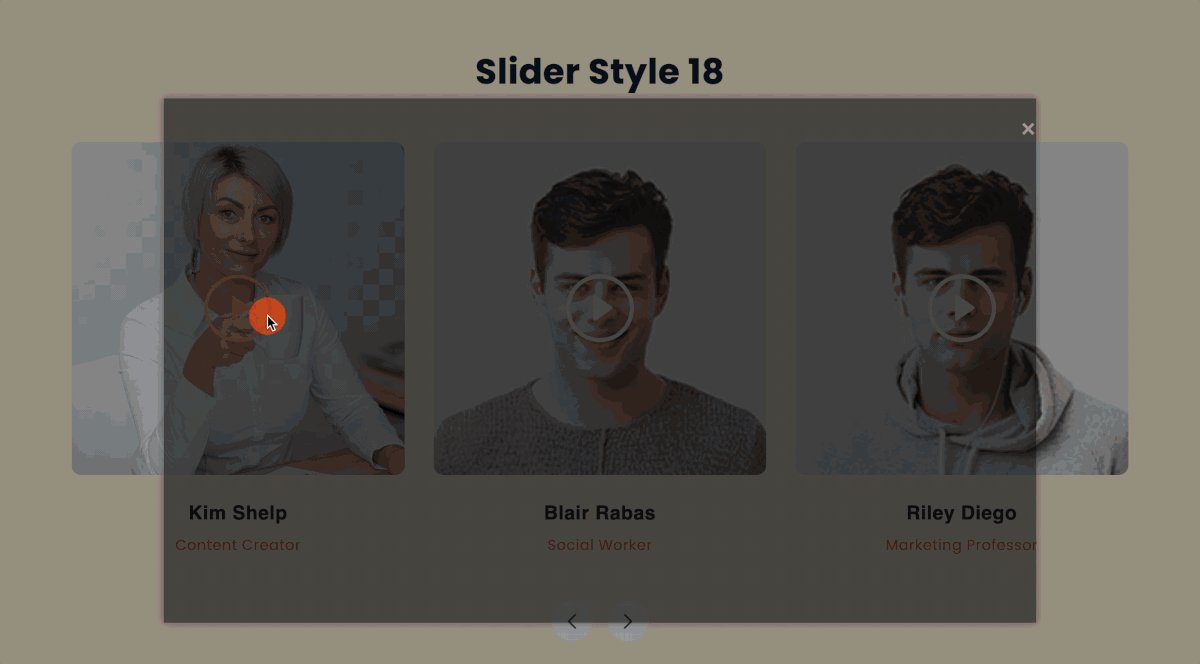
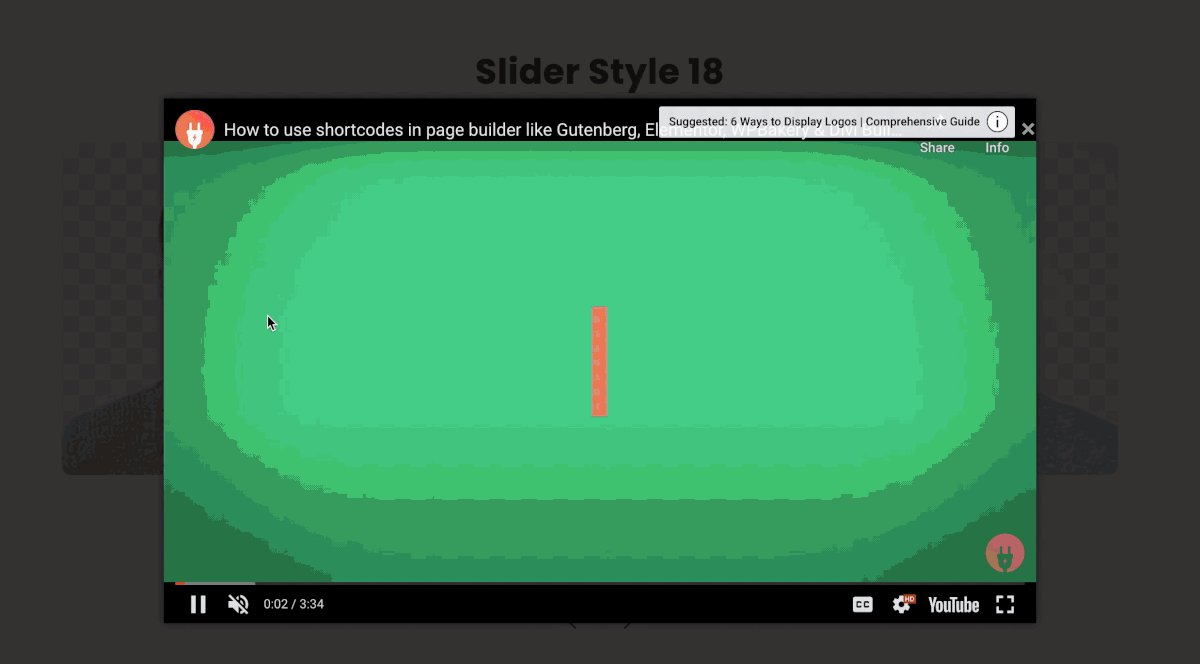
Slider Style 18 with Video Popup. Check the demo for more Slider designs. 
Grid Style 4 With Multicolor. 
Filter View. Check the demo for more Filter designs. 
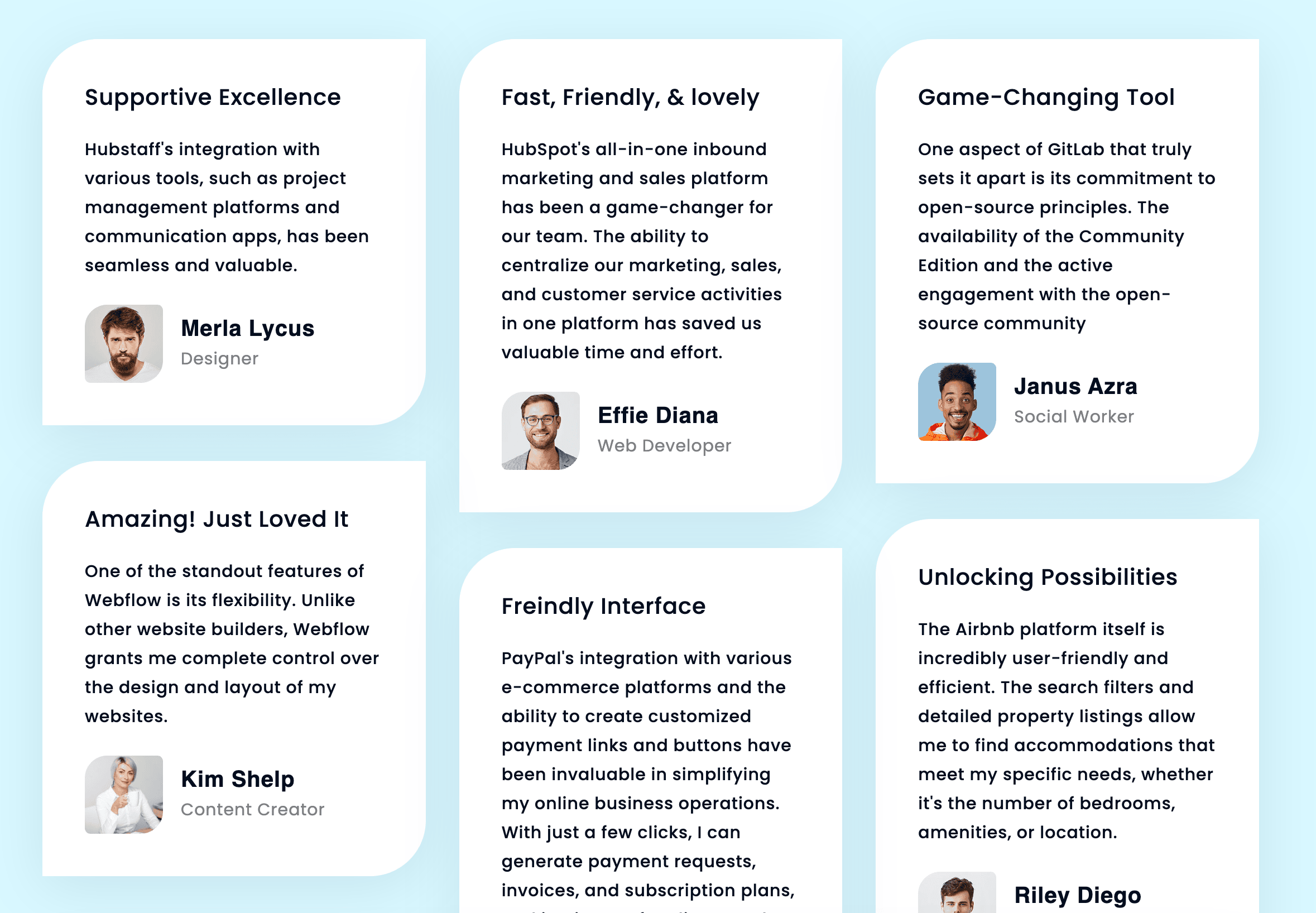
Masonry View. Check the demo for more Masonry designs. 
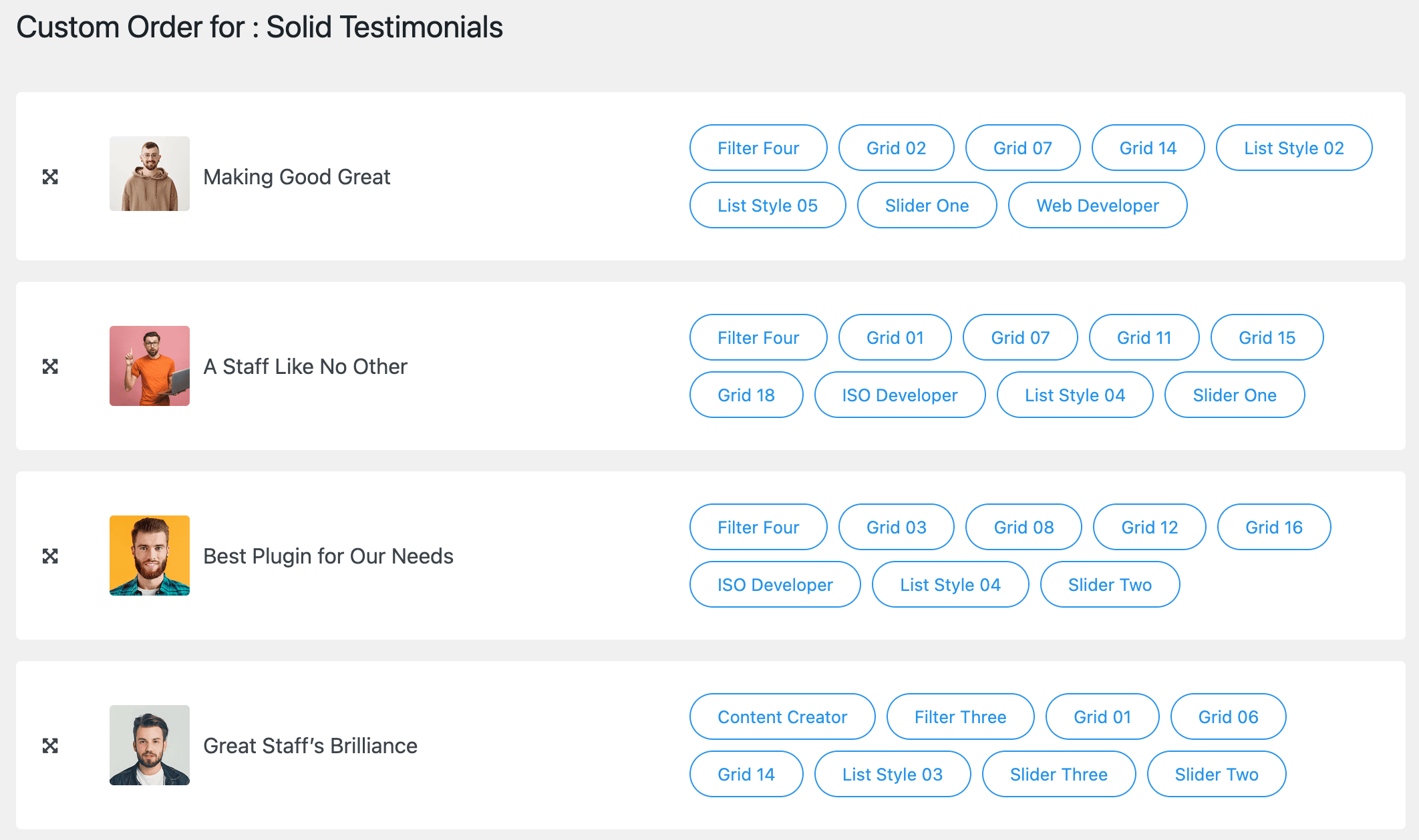
Custom Order: After Drag & Drop, go to Shortcode > Crete/Edit Shortcode > Go to Query (3rd tab) > Set Order: ASC (From Dropdown). ASC/DESC may be set to your liking. > Set Order By: Custom Order (From Dropdown) 
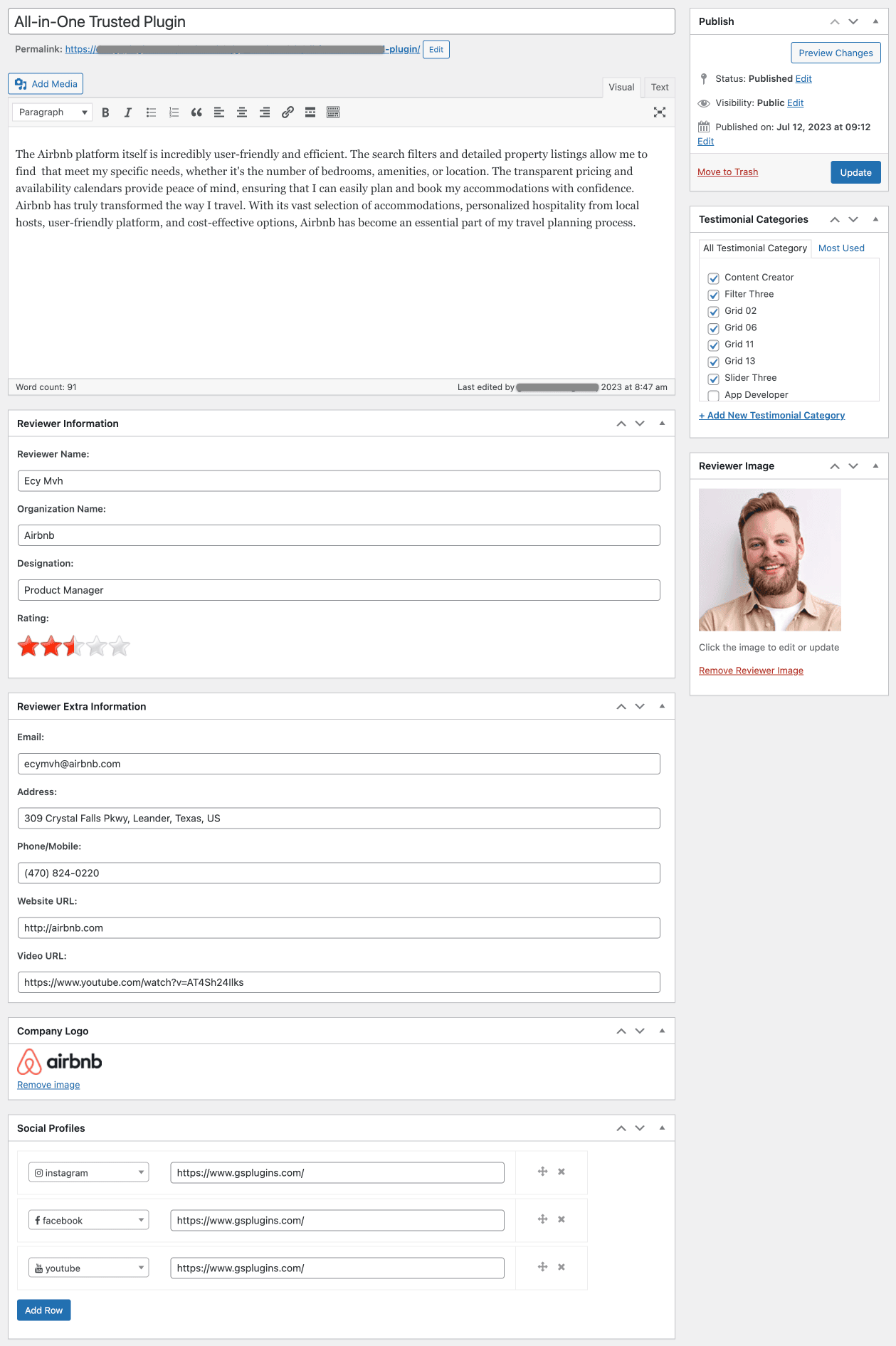
Add a New Testimonial 
All Testimonials 
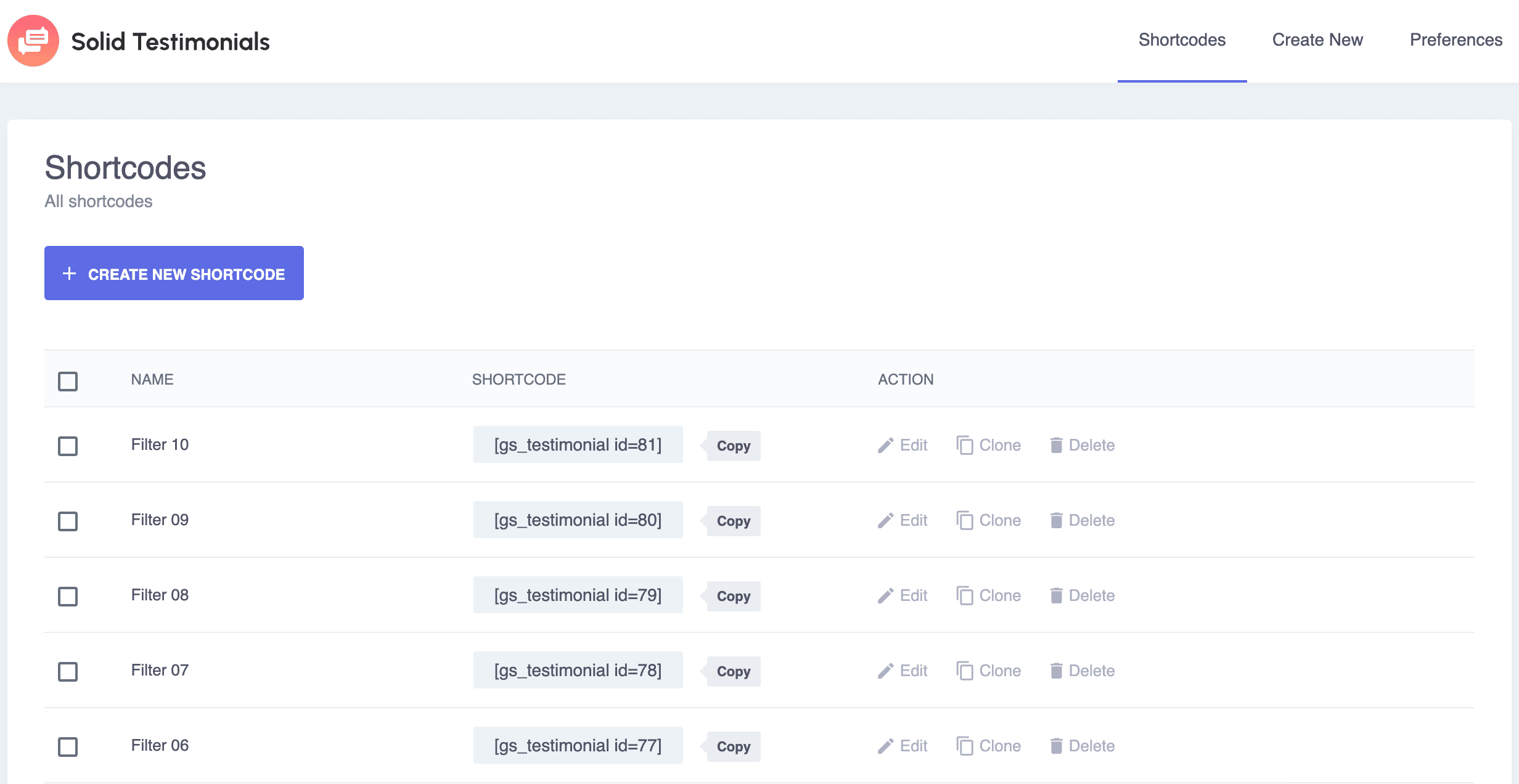
Created a list of Testimonial Shortcodes. 
Create a New Shortcode with Preview. 
General Settings. 
Style Settings(2nd Tab). 
Query Settings (3rd Tab). Check documentation for more Query Controls.
Blocks
This plugin provides 1 block.
- A WordPress Testimonial Plugin to Showcase Testimonial Slider, Testimonial Grid and More: Solid Testimonials
安裝
Install the Plugin with Ease: Step-by-Step Guide:
- Get visual assistance and a detailed usage guide by clicking on the Visual Installation & Usage Guide »
Install using the Search Plugin option:
- Go to the WordPress Admin panel
- Navigate to Plugins > Add New
- Search for Solid Testimonials
- Click to Install Now
- Activate the plugin
- The Solid Testimonials post type will appear under the Posts section.
Install using the Upload Plugin option:
- Download the latest version (.zip file)
- In your Admin, go to the menu Plugins > Add New
- Select Upload Plugin
- Click on Choose File
- Select downloaded gs-testimonial.zip & click on Install Now button
- Activate the plugin
- The Solid Testimonials post type will appear under the Posts section.
Install Plugin using FTP:
- Upload gs-testimonial folder inside the /wp-content/plugins/ directory
- Go to WordPress dashboard > Plugins & Activate the plugin
- The Solid Testimonials post type will appear under the Posts/Pages section.
Display on the website:
- Use the
[gs_testimonial id=#]shortcode or select a different theme - Place the shortcode where you want to display it.
常見問題
-
How to Add a New Testimonial in the Plugin?
-
To add a testimonial to the plugin, follow these steps:
- Go to the WordPress dashboard and navigate to Solid Testimonials > Add New
- Fill out the required information, such as Testimonial Title, Details, Reviewer Name, Organization, Designation, Star Ratings, Email, Address, Phone/Mobile, Website URL, & Video URL.
- Upload reviewer Image.
- Upload Company Logo.
- Assign to a specific category.
- Add Social Profile Links, such as LinkedIn, Twitter, Facebook, Google+, YouTube, and their website.
- Make sure to include the full URL for each social link, starting with http:// or https://.
- Finally, hit the Publish button.
- You can check Add New Testimonial section » for visual explanation.
-
For optimal display on various devices, it’s recommended to use an image size of 300px X 300px for the author’s image. WordPress will automatically create different sizes & you can select images size to thumbnail/medium/large when creating a shortcode.
-
How to display shortcodes in page templates?
-
You can easily display shortcodes in your page templates using the do_shortcode() function in WordPress. Simply add the following code to your template file:
<?php echo do_shortcode('[gs_testimonial id=1]'); ?>This will allow you to display using the shortcode and the desired theme in your page templates.
-
Yes, you can easily add social media links using the plugin. It offers 40 different social media icons for you to choose from, and you have complete control over whether to display them or not, as well as the ability to reorder them through drag-and-drop functionality.
-
You can add Testimonial Author Image in the Featured Image field. Add a picture of the reviewer who wrote the testimonial.
-
Does the Testimonail plugin have a shortcode option?
-
Yes, the plugin offers a shortcode feature to display testimonials on your website. Generate shortcode like
[gs_testimonial id=1]You have a choice of 20+ different themes, including Grid, Slider, List, Filter, and Masonry.
For more information on using the shortcode attributes, check out the Shortcode Usage Guide
-
How many themes does the Solid Testimonials Plugin offer?
-
The Solid Testimonials Plugin offers 20+ different themes, including Grid, Slider, List, Filter, and Masonry.
-
What information can be added to the Plugin?
-
This plugin offers a comprehensive list of information to showcase your reviews effectively. The information you can add includes the following:
- Testimonial Title
- Testimonial Details
- Testimonial Author Image
- Testimonial Categories
- Reviewer Name
- Organization Name
- Designation
- Star Ratings
- Address
- Phone/Mobile
- Website URL
- Video URL
- Company Logo
- Social Profiles. 40 Social Icons with the option to add links (Drag and drop reordering available)
Learn more with the Visual Guide
-
How many testimonials can I add using the plugin?
-
There is no limit to the number. You can easily add, edit, delete, organize, and even reorder them with a simple drag-and-drop feature.
-
How to generate Shortcodes?
-
- To create a new shortcode, go to Solid Testimonials > Shortcodes, and click Create New at the top right corner.
- Set your preferred settings for General Settings, Style Settings, and Query Settings.
- After giving the shortcode a name, save it.
- Simply copy the generated shortcode and paste it wherever you want to display it.
Learn more with the Visual Guide
-
How can I edit, duplicate, or delete a shortcode?
-
To edit a shortcode, you can change the view, switch on/off controls, change colors, or set a preferred query, and don’t forget to save your changes.
Duplicating a shortcode is easy. You can duplicate any existing or newly created shortcode, including its saved settings. Simply click on the Clone button, and you will receive a notification that the Shortcode Cloned Successfully. The cloned shortcode will be named with a suffix of Cloned like: Shortcode name – Cloned.
Deleting a shortcode is straightforward, but be cautious before hitting the delete button, as it will permanently remove the shortcode.
-
How to Override Templates?
-
To override templates in Solid Testimonials, follow these steps:
- Go to the Template Override documentation page.
- This section provides comprehensive guidance on how to customize and override templates according to your specific requirements.
- Learn how to modify templates to match your website’s design or functionality needs.
- Find detailed instructions, examples, and code snippets to help you seamlessly override templates.
By referring to the Template Override documentation, you can easily customize Solid Testimonials templates to suit your project’s needs.
-
Is there any Page Builder Support available?
-
Yes, the Solid Testimonials Plugin offers page builder support and is currently compatible with the following page builders:
- Gutenberg
- Elementor
- WPBakery
- Divi Builder
- Beaver Builder
- Oxygen Builder
- UX Builder – Flatsome
- TagDiv – Newspaper
- Genesis Frame
We also have plans to add support for additional page builders in future releases.
-
How to use Solid Testimonials in WordPress Gutenberg Editor?
-
Solid Testimonials plugin is compatible with WordPress Gutenberg Editor. To use the Testimonial block in Gutenberg.
- Open page/post.
- Click on the (+) sign to add a new block.
- Search a block by Testimonial & click on Solid Testimonials. If you don’t want to search, the Solid Testimonials block is available under Design Elements.
- Solid Testimonials block added. Now select from premade shortcodes.
- You can Edit any selected shortcode which will open in a new tab.
- You can also create a new shortcode from here which will also open in a new tab.
- Publish / Update the page / Post & check the front end for Testimonials.
-
How to use Solid Testimonials in Elementor?
-
The Solid Testimonials plugin is compatible with Elementor. To use Testimonial in Elementor –
- Open the page/post.
- Click on Edit with Elementor.
- Search the Testimonial widget under Elements. Drag & drop Solid Testimonials. If you don’t want to search, the Solid Testimonials widget is also found under the General & GS Plugins section.
- Solid Testimonials widget added. Now select from premade shortcodes.
- You can Edit any selected shortcode which will open in a new tab.
- You can also create a new shortcode from here which will also open in a new tab.
- Publish / Update the page / Post & check the front for Solid Testimonials.
-
How to use Solid Testimonials in WPBakery / formally Visual Composer?
-
Solid Testimonials plugin is compatible with WPBakery at the backend and front-end editor. To use Solid Testimonials in WPBakery –
- Open page/post.
- Click on WPBakery Page Builder.
- After selecting Backend Editor, click on Add Element.
- Search an element by Testimonial & click on Solid Testimonials. If you don’t want to search, Solid Testimonials is also available under the GS Plugins tab.
- Solid Testimonials added. Now select from premade shortcodes.
– You can Edit any selected shortcode, which will open in a new tab.
– You can also create a new shortcode from here, which will also open in a new tab.
– Publish / Update the page / Post & check it from the front end.
** If you’re working with Frontend Editor, select from premade shortcodes & save changes to see the live action.
-
How to use Solid Testimonials in Beaver Builder?
-
Solid Testimonials plugin is compatible with Beaver Builder. To use Solid Testimonials in Beaver Builder –
- Open page/post.
- Click on Launch Beaver Builder.
- Click on the (+) sign to add a new layout.
- Drag a row.
- Click on the (+) sign to add a module.
- Click on the Group & select GS Plugins.
- Drag Solid Testimonials inside the row.
- Now select from premade shortcodes and save.
-
How to use Solid Testimonials in Oxygen Builder?
-
Solid Testimonials plugin is compatible with Oxygen Builder. To use Solid Testimonials in Oxygen Builder –
- Open page/post.
- Click on Edit with Oxygen.
- Click on the (+) sign to add a new Element.
- Search the Testimonial component or If you don’t want to search, the Solid Testimonials element is also found under the Basic Other section.
- Click on the Solid Testimonials component.
- Now select from premade shortcodes and save.
-
How to use Solid Testimonials in UX Builder – Flatsome?
-
The Solid Testimonials plugin is fully compatible with UX Builder – Flatsome. To incorporate Solid Testimonials into your UX Builder – Flatsome theme, follow these steps:
- Open Page/Post: Start by opening the page or post where you want to add the Solid Testimonials.
- Edit with UX Builder: Click on the Edit with UX Builder option to launch the UX Builder interface.
- Add a New Element: In the UX Builder, click on the (+) sign to insert a new element into your page.
- Select Layout: Under the Layout section, choose the Row element. This will add three columns to your page. However, for the best results, it’s recommended to select only one column.
- Add Another Element: Click on the (+) sign again to insert a new element.
- Insert HTML: Within the Content section, you’ll find the HTML element. Select this option.
- Paste Testimonial Shortcode: Now, simply paste the shortcode for your Solid Testimonials inside the HTML element.
-
How to use Solid Testimonials in TagDiv – Newspaper?
-
Solid Testimonials plugin is compatible with TagDiv Composer. To use Solid Testimonials in the TagDiv Composer –
- Open the desired page or post for editing.
- Select Edit with TagDiv Composer.
- Click on the (+) sign to add a new Element.
- Drag and drop a Row to create a structure.
- Locate the Solid Testimonials component.
- Either manually search for Solid Testimonials.
- Alternatively, find it conveniently under the Block Shortcodes section.
- Drag the Solid Testimonials component into an Empty Column.
- Click on the Element Settings and choose from available premade shortcodes.
- Save your selections.
-
What is the best way to add testimonials to WordPress?
-
- Install and Activate Solid Testimonials.
- Add a few testimonials.
- Generate Shortcodes.
- Copy & Paste the shortcode where you wish to display the testimonials in WordPress.
-
Do I need testimonials on my website?
-
Integrating client testimonials on your website can significantly boost potential clients’ confidence in your brand. By adding testimonials to your homepage, you create a positive impression and establish credibility. Surprisingly, a study indicates that having just five testimonials can increase conversion rates by nearly four times, making it a highly impactful strategy for driving results.
-
Does testimonials help in SEO?
-
Customer testimonials and reviews are invaluable tools for building trust, credibility, and social proof for your brand. When strategically utilized, they can enhance your search engine optimization (SEO) and significantly boost conversion rates. Don’t miss out on the opportunity to leverage these powerful assets for your business success!
-
How many testimonials are good for a website?
-
Research indicates that including a balanced number of 10 to 30 customer testimonials on your landing page is ideal. This approach offers sufficient social proof to build trust with potential customers while avoiding overwhelming them with excessive information. Maximize the impact of testimonials to establish credibility and drive conversions effectively!
-
Do testimonials increase sales?
-
Customer testimonials have a remarkable impact on sales pages, increasing conversions by an average of 34%. When strategically placed on pages with expensive products or services, they can skyrocket conversion rates by up to 380%. Embracing customer testimonials in your marketing efforts regularly can lead to an impressive 62% boost in revenue on average.
Don’t miss out on these proven benefits! Incorporate customer testimonials into your marketing strategy today and watch your conversions and revenue soar!
評價
貢獻者及開發者
“A WordPress Testimonial Plugin to Showcase Testimonial Slider, Testimonial Grid and More: Solid Testimonials” 是一個開源的軟體。以下的人對這個外掛作出了貢獻。
貢獻者修改日誌
Version 3.1.9 [16th Apr 24]
- [Fixed]: Gutenberg Block Disappears Issue when No Shortcode is Available.
- [Fixed]: Admin Notice Appears Issue.
Version 3.1.8 [31st Mar 24]
- [Fixed]: Gutenberg Solid Testimonials Title Issue.
- [Fixed]: Translation Issues.
Version 3.1.7 [17th Mar 24]
- [Fixed]: Undefined Array Key Issue.
Version 3.1.6 [14th Mar 24]
- [Updated]: Template Loader.
Version 3.1.5 [14th Feb 24]
- [Fixed]: Shortcode Sanitization.
Version 3.1.4 [28th Jan 24]
- [Fixed]: Jetpack Feature Image Hidden Issue.
- [Updated]: Freemius SDK 2.6.2
Version 3.1.3 [17th Jan 24]
- [Fixed]: Notice Undefined Array Key.
- [Updated]: Builder PHP file.
- [Updated]: Gs to GS.
Version 3.1.2 [9th Dec 23]
- [Fixed]: Read More Link & Shortcode Render Issue.
Version 3.1.1 [6th Dec 23]
- [Fixed]: Shortcode ID Issue.
- [Fixed]: Free & Pro Conflict.
Version 3.1.0 [3rd Dec 2023]
- [Fixed]: Magnific Popup & Isotope Missing Issue.
- [Fixed]: Assets Loading Issue.
- [Updated]: Freemius SDK 2.6.1
- [Updated]: JS Compression Disabled.
Version 3.0.8 [29th Nov 2023]
- [Updated]: Locked Reversed Direction As A Pro Feature.
Version 3.0.7 [28th Nov 2023]
- [Added]: Switcher Reverse Direction.
- [Added]: Integrated Beaver and Divi Builders.
- [Added]: Formatted Testimonial.
- [Fixed]: jQuery Console Error On Some Cases.
- [Fixed]: JSON Response.
- [Fixed]: Notice Issue.
- [Fixed]: Archive Page Posts Order Conflict.
- [Fixed]: Forcefully Make Array Of Exclude Categories.
- [Fixed]: Router Link.
- [Fixed]: Free & Pro Conflict.
- [Updated]: Preferences Vue File.
- [Updated]: Force Assets Load Code Improved.
- [Updated]: Builder PHP file.
- [Updated]: Testimonial Asset Generator.
- [Updated]: Freemius SDK 2.6.0
- [Removed]: Old Settings Page.
Version 3.0.6 [24th Aug 2023]
- [Added]: Beaver Builder Integration.
- [Added]: Oxygen Builder Integration.
- [Fixed]: All Builders Assets Issues.
- [Fixed]: Star Rating Issue.
- [Fixed]: Paths.
- [Updated]: Autoloader.php
Version 3.0.5 [17th Aug 2023]
- [Added]: Template Override Feature.
Version 3.0.4 [17th Aug 2023]
- [Added]: WPBakery Builder Integration.
Version 3.0.3 [16th Aug 2023]
- [Added]: Gutenberg Block.
- [Added]: Elementor Widget.
- [Added]: Demo Import Feature.
- [Added]: Testimonials drag & drop sort order.
- [Fixed]: Custom CSS not working/Duplicate issue.
Version 3.0.2 [8th Aug 2023]
- [Fixed]: Database Error.
- [Improved]: Performance.
Version 3.0.1 [6th Aug 2023]
- Rewritten the plugin.
Version 1.9.8 [4th Jan 2023]
- [Updated]: Security Issues – Phase 2.
Version 1.9.7 [5th Aug 2022]
- [Updated]: Security Issues.
Version 1.9.1 [6th Oct 2021]
- [Updated]: Rewritten the plugin.
- [Updated]: Organize files in the folder.
version 1.8.16 [23rd May 2021]
- [Fixed]: PHP 7.3 Compatibility.
- [Fixed]: Deprecated Function Warning.
version 1.8.15 [13th Feb 2021]
- [Removed]: Extra files from Appsero library.
- [Updated]: Scripts for jQuery 3
version 1.8.14 [17th Dec 2020]
- [Updated]: AppSero Client.
- [Removed]: Affiliate Admin Notice.
- [Updated]: WordPress 5.6
version 1.8.13 [27th Sep 2020]
- [Fixed]: Admin Notice for Affiliate.
version 1.8.12 [14th Sep 2020]
- [Updated]: link with UTM.
version 1.8.11 [13th Sep 2020]
- [Added]: Admin Notice for Affiliate.
version 1.8.10 [13th Aug 2020]
- [Updated]: WordPress 5.5
version 1.8.9 [24th Jun 2020]
- [Updated]: Appsero Client.
version 1.8.8 [5th Jun 2020]
- [Removed]: Ticker Admin Notice.
version 1.8.7 [21st Apr 2020]
- [Added]: Compatibility with the Latest WP version.
- [Added]: Admin Notice.
version 1.8.6 [14th Dec 19]
- [Added]: order by and order parameter on the shortcode
version 1.8.5 [20th Nov 19]
- [Updated]: With WordPress’s latest version.
version 1.8.4 [6th Nov 19]
- [Fixed]: Dequeue jquery from the script.
- [Fixed]: Default value at shortcode file.
- [Fixed]: Domain name with www & fixed all URLs.
version 1.8.3 [20th Oct 19]
- [Added]: Released new 5 themes – gs_style1, 2, 3, 4 & 8
- [Added]: Column Option ( min 1 to max 4). Applicable for gs_style1, 2, 3, 4 & 8
- [Added]: All Transition Styles are available in the free version.
- [Added]: Activation redirects to Help & Usage page.
- [Added]: New Contributors.
- [Fixed]: Domain name changed & fixed all URLs.
version 1.8.2
- Printing a variable’s output, now fixed.
version 1.8.1
- Coupon Code added
- Minor CSS fixed
version 1.8
- Settings Panel Added (Lite)
- Fixed Text Domain
- Added Review system
- Code Improved
version 1.7
- Fixed function name conflict with the Team plugin.
version 1.6
- Help & Usage Link added
- Installation Video Added
version 1.0.5
- Fixed query issue for WP 4.4
version 1.0.4
- Domain name changed & fixed all URLs
- Donate link added
- CSS fixed
version 1.0.3
- Removed Admin notice
- Added Logo slider demo link
version 1.0.2
- Added admin notice to upgrade PRO version for free till 15th March 2015
version 1.0.1
- Documentation Added
- Fixed CSS
- Added Demo & Doc links
version 1.0
- Initial release