描述
Add quickly and easily your own custom LESS/CSS/JAVASCRIPT code and external resources (stylesheets and scripts) to your website, via the core WP Customizer. You don’t even need to create a child-theme or create any other files in your current theme if you use this plugin. Just add your javascript, LESS/CSS code and everything will be stored automatically, in a compiled CSS file for the styles, and a JavaScript file for the scripts.
VIDEO (How it works?)
FEATURES
- Add custom LESS/CSS to your site.
- Unlimited external Stylesheets (modal window).
- Custom JavaScript code.
- Unlimited external Scripts (modal window).
- JavaScript Position (head or footer) (Choose where to place the JavaScript custom code and the external JS Scripts.)
- Add custom HTML code in the <head> tag.
- Add custom HTML code right after open <body> tag.
- Add custom HTML code before closing </body> tag.
PRO FEATURES
- Minified CSS code (You are able to choose from settings if you would like to have a minified CSS code after the LESS/CSS compiling.)
- Maximize editor (You can open each code editor in a maximized modal window.)
What is LESS?
Here is an example how to write LESS/CSS code.
Full documentation and less syntax in the official website lesscss.org
LESS code:
@global_color: #FF0000;
@global_font_size: 14px;
@secondary_color: #CCC;
body {
color: @global_color;
font-size: @global_font_size;
}
.container {
color: @secondary_color;
font-size: @global_font_size * 2;
}
Which outputs (CSS):
body {
color: #FF0000;
font-size: 14px;
}
.container {
color: #CCC;
font-size: 24px;
}
Demo
Username: demo
Password: demo
螢幕截圖

Add custom LESS/CSS to your site. All LESS theme variables and mixins are available. 
Add custom JavaScript to your site. 
Add external Stylesheets into your site. 
Add external Scripts into your site. 
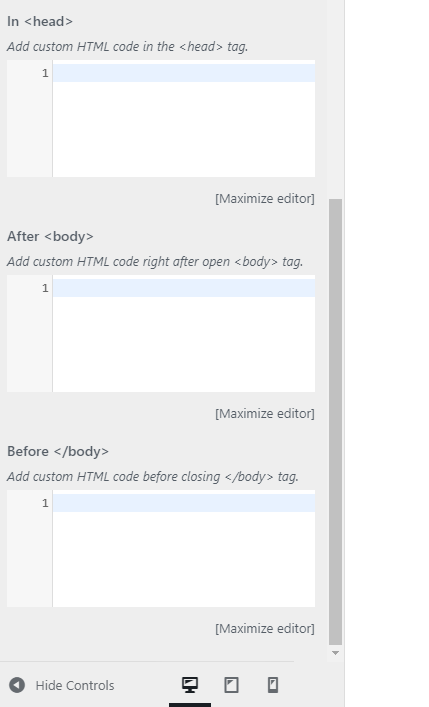
Add custom HTML code (in head, after body tag and before closing body). 
Maximize editor link. 
Maximize editor. 
Minified CSS code. 
Settings.
安裝
The plugin is simple to install:
- Download the file
easy-custom-code.zip. - Unzip it.
- Upload
easy-custom-codedirectory to your/wp-content/pluginsdirectory. - Go to the plugin management page and enable the plugin.
- Configure the options from the
Settings > Easy Custom Codepage.
常見問題
-
My custom code (CSS and JS) which added in this plugin only, will be deleted after uninstalling the plugin?
-
Yes, your custom code (LESS/CSS/JS) will be deleted. Also, the created css file will be deleted.
-
Why I need this plugin?
-
Because, you can quickly and easily add your own custom code LESS/CSS/JAVASCRIPT and external resources (stylesheets and scripts) into your site, without creating a child-theme or create any other files in your current theme.
評價
貢獻者及開發者
修改日誌
18-Apr-2024 : v1.0.8
- Fully compatible with WordPress v6.5.x
- Minor fixes and improvements
23-Oct-2023 : v1.0.7
- Fully compatible with WordPress v6.3.x
- Minor fixes and improvements
07-Jun-2023 : v1.0.6
- [Compatibility] Fully compatible with WordPress v6.2
- Minor fixes and improvements
14-Jun-2022 : v1.0.5
- [Compatibility] Fully compatible with WordPress v6.0
- Minor fixes and improvements
11-Feb-2022 : v1.0.4
- [Compatibility] Fully compatible with WordPress v5.9
- Minor fixes and improvements
28-Jul-2021 : v1.0.3
- [Compatibility] Fully compatible with WordPress v5.8
- Minor fixes and improvements
09-Apr-2021 : v1.0.2
- [Compatibility] Fully compatible with WordPress v5.7
- Minor fixes and improvements
16-Oct-2019 : v1.0.1
- [New Option] Add custom code in the head tag.
- [New Option] Add custom code right after open body tag.
- [New Option] Add custom code before closing body tag.
- [New Feature] You can now open each code editor in a maximized modal window (Only in PRO version).
- [Improvement] The generated CSS file (.css) is now stored with a unique name, into the folder /wp-content/uploads/easy-custom-code/css/style_123456.css, instead of the /wp-content/uploads/custom.css as it was before.
- [Improvement] The generated JavaScript file (.js) is now stored with a unique name, into the folder /wp-content/uploads/easy-custom-code/js/script_123456.js/, instead in head.
- [Improvement] The CSS file name option has been removed. The generated CSS file name will be unique now.
- [Improvement] New strings have been added to the language file (.pot).
08-Oct-2019 : v1.0.0
- First beta release